Buckle up for a mobile app adventure like no other! In this blog, we are exploring the magic behind unbeatable user experiences, courtesy of the artful mastery of deep link testing.
Every interaction, from taps to swipes, is a chance to keep users immersed in the app experience. Deep links, like hidden portals, provide a shortcut to seamless navigation within mobile apps. But just like any hidden treasure, they require testing to ensure a smooth and glitch-free journey for users. Get ready to dive deep into the world of deep links, understanding what they are, why apps need them, and the indispensable art of testing deep links effectively.
What Are Deeplinks, and Why Are They Essential for Mobile Apps?
Picture this scenario: you’re exploring your favorite e-commerce app, and you spot a pair of sneakers you’ve been eyeing. You receive a notification and tap on it. Instead of starting at the app’s homepage, you find yourself directly on the sneakers’ product page. That’s the magic of deep links in action.
Deep links are URL-like links designed to whisk users to a specific location within a mobile app with a simple tap. They serve as navigational shortcuts to in-app content, enhancing the user experience by eliminating the need to traverse multiple screens. But why are deep links such an essential component for mobile apps?
- Enhanced User Experience: Deep links provide an efficient means of guiding users to the content they seek, ultimately improving the overall user experience. They streamline the user journey and make interactions more intuitive.
- Personalization: Apps harness the power of deep links to customize the user’s journey. By directing users to content or features based on their preferences, apps can significantly boost user engagement.
- Effective Marketing Tool: Deeplinks prove to be a valuable asset for marketers. They can be employed in push notifications, emails, and social media posts to direct users to a specific promotion, product, or event within the app.
- Streamlined Onboarding: Deeplinks simplifies the onboarding process. Users can be guided to specific setup screens or tutorial sections within the app, rendering the initial app experience more user-friendly.
A Deeper Dive: The Impact of Deeplinks
Deeplinks play a crucial role in the success of mobile apps by significantly enhancing user engagement and satisfaction. Here are key insights into their importance:
- User Engagement: Apps that utilize deep linking experience notably higher user retention rates. This underscores the effectiveness of deep links in fostering sustained user engagement and encouraging users to return to the app.
- Conversion Rates: The strategic use of deep links has been proven to substantially improve conversion rates for apps. This demonstrates the impact of deep linking in guiding users through a seamless journey, ultimately leading to increased conversion.
- Personalization Pays Off: In today’s mobile landscape, personalization is a pivotal factor. Studies show that a significant majority of consumers prefer companies offering personalized experiences. Deeplinks serve as a valuable tool in providing tailored interactions and enhancing user satisfaction.
- Marketing Effectiveness: Deep links stand out as a powerful asset for mobile app marketers. Their incorporation in marketing campaigns has shown a considerable boost in user engagement. This highlights the effectiveness of deep links in driving user interaction and amplifying the impact of marketing efforts.
How to Test Deeplinks?
While deep links elevate the user experience, they must work flawlessly to be truly effective. Testing deep links is crucial to ensuring users land in the correct location within the app, eradicating any potential confusion. Here’s a detailed approach on how to effectively test deep links:
- Deeplink Validation: The starting point is to confirm that the deeplink structure is valid and correctly formatted. It should adhere to the app’s deep linking specifications.
- Manual Testing: Conduct manual testing on a variety of devices and platforms. Verify that deep links function as intended, directing users to the correct location within the app.
- Automation Testing: Implement automation testing to streamline the process. Develop test scripts that validate the functionality of deep links across a range of scenarios.
- Exploring Edge Cases: Don’t overlook edge cases, such as how deep links are handled when the app is not installed, ensuring the app launches correctly, and users are guided to the intended content.
- A/B Testing: Consider employing A/B testing to assess the effectiveness of deep links in different scenarios. This approach can help identify which deep links yield the best results in terms of user engagement.
- Performance and Latency Testing: Evaluate the performance and latency of deep links. Ensure that they don’t introduce delays or issues when directing users within the app.
- Security Assessment: Deeplinks can potentially pose security risks. Conduct thorough security testing to identify and eliminate any vulnerabilities. Ensure deep link security through rigorous parameter validation, secure token management, and SSL/TLS encryption. Implement anti-spoofing measures, robust user authentication, and strict access controls while maintaining vigilant logging, monitoring, and periodic penetration testing for a resilient and compliant application.
- User Flow Testing: Evaluate the entire user flow, from the moment a user clicks on the deep link to reaching the desired content. Confirm that the process is smooth and intuitive.
In the realm of mobile apps, where smoother navigation equals happier users, deep links act as the guiding compass, ensuring a delightful and effortless exploration. So, as we navigate the future of mobile experiences, let deep links be the North Star, leading the way to user satisfaction and app success.

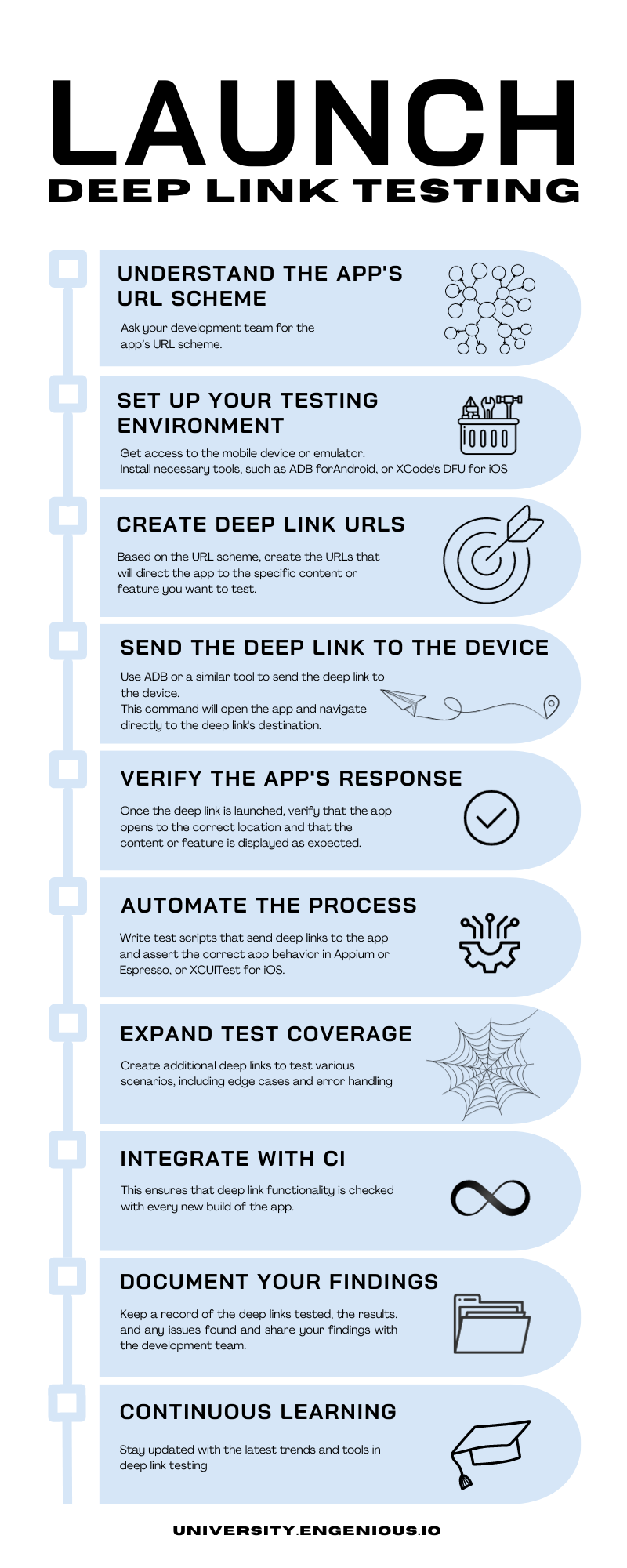
How to launch deep link testing: Step-by-step manual
Deep linking involves creating a URL that links directly to a specific location within a mobile app rather than simply launching the app. This is particularly useful for testing specific features or workflows within the app.
Here’s a step-by-step manual for a newbie in software testing to launch deep link testing:
Step 1: Understand the App’s URL Scheme
- Before you can test deep links, you need to understand the URL scheme that your app uses. This is usually provided by the development team.
- The URL scheme is a custom URL that triggers the app to open at a specific page or state.
Step 2: Set Up Your Testing Environment
- Ensure you have access to the mobile device or emulator where the app is installed.
- Install any necessary tools for intercepting and sending URLs to the device, such as ADB (Android Debug Bridge) for Android devices, or XCode’s Recovery Mode or DFU (Device Firmware Update) Mode.
Step 3: Create Deep Link URLs
- Based on the URL scheme, create the URLs that will direct the app to the specific content or feature you want to test.
- For example, if you’re testing a shopping app, you might have a URL like `myapp://product/123` to open the app directly on the product page for item 123.
Step 4: Send the Deep Link to the Device
- Use ADB or a similar tool to send the deep link to the device. For example, with ADB you can use the command:
`adb shell am start -W -a android.intent.action.VIEW -d "myapp://product/123"`- This command will open the app and navigate directly to the deep link’s destination.
Step 5: Verify the App’s Response
- Once the deep link is launched, verify that the app opens to the correct location and that the content or feature is displayed as expected.
- Check for any errors or unexpected behavior.
Step 6: Automate the Process
- To automate deep link testing, you can use a test automation framework like Appium or Espresso, or XCUITest for iOS.
- Write test scripts that send deep links to the app and assert the correct app behavior.
Step 7: Expand Test Coverage
- Create additional deep links to cover different parts of the app.
- Test various scenarios, including edge cases and error handling.
Step 8: Integrate with Continuous Integration (CI)
- Integrate your automated deep link tests with your CI pipeline to run them regularly.
- This ensures that deep link functionality is checked with every new build of the app.
Step 9: Document Your Findings
- Keep a record of the deep links tested, the results, and any issues found.
- Share this documentation with the development team for bug fixing and improvements.
Step 10: Continuous Learning
- Stay updated with the latest trends and tools in deep link testing.
- Continuously improve your testing strategies based on feedback and learning.

In exploring deep link testing, I’ve realized its crucial role in mobile app development. It’s fascinating how deep links can guide users seamlessly within an app, significantly boosting user engagement and the overall experience. My dive into this topic covered everything from the importance of deep links in user engagement and marketing to comprehensive testing strategies including validation, manual and automated testing, and security checks.
From my perspective, mastering deep link testing is not just about enhancing app functionality; it’s about creating a user experience that stands out in the competitive market. For any QA professional, understanding and implementing these techniques is key. As mobile technology continues to advance, the importance of effective deep link testing is only set to increase, making this knowledge invaluable.