In software development, automation testing has emerged as a crucial component for ensuring software quality and reliability. As applications become more complex, efficient and thorough testing processes become paramount.
Automation testing tools like LambdaTest, BrowserStack, and Marathon Cloud play a pivotal role in this scenario, providing developers and QA teams with robust solutions to meet their testing needs efficiently.
LambdaTest and BrowserStack have established themselves as trusted names in the field. They offer extensive browser and device coverage and integration capabilities that streamline the testing process across various environments.
On the other hand, Marathon Cloud is quickly making its mark in the industry as a newer contender among the best automation tools. With its innovative approach focused on speed and scalability, Marathon Cloud is disrupting the market, challenging traditional testing paradigms by guaranteeing test completion within 15 minutes, regardless of the scale. This non-traditional approach accelerates the development cycle and enhances productivity by allowing quick feedback and iterations.
This comparison aims to delve deeper into each of these tools—examining their strengths, capabilities, and unique selling points—to assist you in selecting the best automation testing tool to align with your project’s demands and organizational goals.
Whether you are a startup seeking cost-effective testing solutions or a large enterprise looking for high scalability and comprehensive coverage, understanding the nuances of these tools will equip you with the knowledge to make an informed decision.
Brief Overview of LambdaTest, BrowserStack, and Marathon Cloud
These three tools are at the forefront of automation testing technology, each offering unique strengths that make them stand-out choices for different testing scenarios.
As mentioned, While LambdaTest and BrowserStack have been around a bit longer, Marathon Cloud is one of the newest and most innovative testing tools on the market.
Understanding the three platforms’ core capabilities and primary focuses will help you better compare and contrast their suitability for your various development environments and requirements.
So, let’s get to it!
LambdaTest Overview
LambdaTest provides a straightforward and efficient manual and automated testing platform, offering users a reassuring emphasis on ease of use and cost-effectiveness.
The main appeal for LambdaTest lies in its simplified pricing structure and comprehensive toolset that supports various testing frameworks.
BrowserStack Overview
Renowned for its extensive device and browser coverage, BrowserStack offers an advanced testing environment ideal for teams needing to perform detailed cross-browser tests on many devices, including real mobile devices.
Marathon Cloud Overview
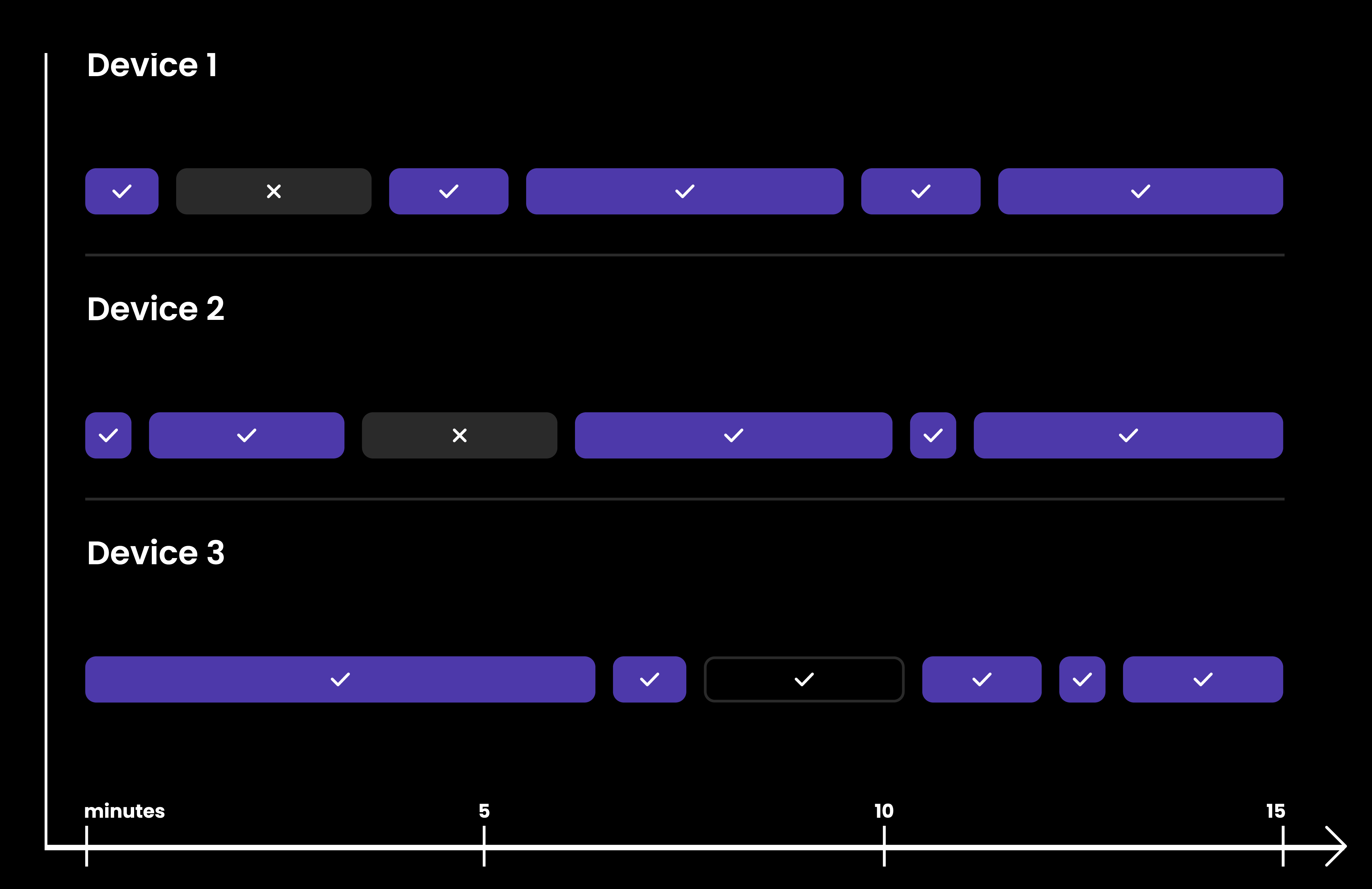
Marathon Cloud features unlimited concurrency and a dynamic test distribution system. As a result, it can complete all tests within 15 minutes regardless of the test suite size.
Therefore, as a tool designed to give users all of the above plus speed and efficiency, Marathon Cloud arguably delivers the most innovative approach to handling large volumes of automated tests so far.
Detailed Comparison: LambdaTest vs. BrowserStack vs. Marathon Cloud SaaS
Now, with a foundational understanding of LambdaTest, BrowserStack, and Marathon Cloud, let’s delve deeper into a side-by-side comparison of these three platforms.
We’ll explore each tool, focusing on five key areas:
- Pricing and plans
- Device and browser coverage
- Automated testing capabilities
- Local testing capabilities
- Collaboration and integration features
This analysis gives you a clearer picture of which tool best meets the specific requirements of your testing environment.
LambdaTest Analysis
LambdaTest is recognized for its user-friendly interface and budget-friendly solutions, making it an attractive option for many teams, from startups to larger enterprises.
Here’s a more detailed breakdown of the tool’s key attributes:
1. Pricing and Plans
Flexible Pricing Options
LambdaTest is particularly noted for its pricing flexibility, which is designed to accommodate businesses of all sizes without compromising the quality of its testing capabilities.
The platform offers several tiered plans that scale based on the number of parallel tests and whether you’ll run manual or automated tests.
Users can choose from monthly or annual subscriptions, with the latter often including discounts that enhance affordability. This flexibility ensures businesses can adapt their testing expenditures according to project timelines and budget constraints.
Unfortunately, with that flexibility comes the confusion of many possible configurations and an admittedly complicated pricing structure.
Prices range anywhere from $15 per month (billed annually at $180) for one manual, live, parallel test each month to $128 per month (billed annually at $1,536) for one automated web or mobile parallel test.
2. Device and Browser Coverage
Comprehensive Testing Environment
LambdaTest supports a wide range of browsers and operating systems, including older versions, which ensures that applications perform well across all user segments.
Although it doesn’t match BrowserStack’s real device offerings, it still covers a significant array of virtual devices and browser environments that can accurately simulate real-user interactions.
Responsive Design Testing
The platform also enables responsive design testing, allowing developers to check how their websites or applications respond to different screen sizes, orientations, and resolutions. This is an essential feature for delivering a robust user experience.
3. Automated Testing Capabilities
Extensive Framework Support
LambdaTest integrates seamlessly with popular testing frameworks like Selenium, Cypress, TestNG, and more. This integration facilitates automated and manual testing, effectively supporting continuous integration and deployment pipelines.
Parallel Testing
To speed up the testing process, LambdaTest allows users to run multiple tests simultaneously across various browser and device combinations, significantly reducing the time needed for comprehensive test cycles.
4. Local Testing Capabilities
Secure Local Testing
Users can test their locally hosted or privately held web applications without exposing them to the internet using LambdaTest’s secure tunnel feature. This feature is helpful for testing development and staging environments securely and efficiently.
5. Collaboration and Integration
Robust Integration Ecosystem
LambdaTest offers extensive integrations with project management, bug tracking, and continuous integration tools, including JIRA, Asana, Jenkins, Travis CI, and more. These integrations help streamline workflows and improve communication between QA teams and developers.
Real-Time Bug Tracking
The platform provides tools that allow team members to capture issues during testing sessions and share them instantly with developers, complete with annotations and screenshots. This real-time capability allows for quicker issue resolution, enhancing team productivity.
In Summary
LambdaTest offers a versatile and comprehensive suite of testing tools designed to meet modern development teams looking for efficient, collaborative, and cost-effective testing solutions. These features make it a formidable competitor in the market of automation testing tools, suitable for a wide variety of testing scenarios.
Join our Discord community to stay updated on the latest trends and advancements in automation testing tools and techniques!
BrowserStack Analysis
BrowserStack is celebrated for its extensive device and browser coverage. It offers a highly versatile platform that caters to the intricate testing requirements of both small-scale developers and large enterprises.
1. Pricing and Plans
Diverse Subscription Options
BrowserStack caters to a wide range of users through its flexible pricing plans, which vary from options suitable for individual developers to customized solutions for large enterprises. Each plan is designed with specific features and access levels to meet the varied needs of its users.
Enterprise Customization
For larger organizations, BrowserStack offers bespoke plans that can include unlimited testing minutes, dedicated account management, and enterprise-grade security features, ensuring that businesses can scale their testing efforts without constraints.
However, like LambdaTest, the platform’s flexibility configuration makes for a simpler and more complex pricing structure. Depending on various testing types and terms, pricing can range from nothing to thousands per year.
2. Device and Browser Coverage
Excellent Real Device Access
BrowserStack provides access to an extensive array of real devices and browsers, covering every significant version and type available. This function is critical for testing applications in real-world conditions, ensuring that they perform as expected on all platforms and devices.
Up-to-Date Browser Versions
The platform consistently updates its browser versions, including beta and developer versions, allowing developers to quickly test their applications against the latest browser updates.
3. Automated Testing Capabilities
Advanced Automation Tools
BrowserStack integrates cutting-edge features like AI-powered visual testing, which automates the detection of visual regressions. This helps identify discrepancies that might not be caught through standard code-based testing.
Selenium and Appium Support
It supports a wide range of automation frameworks, including Selenium for web and Appium for mobile applications. This versatility makes it ideal for teams working on diverse projects.
4. Local Testing Capabilities
Secure Local Testing Solution
BrowserStack’s Local Testing feature allows secure, fast testing of developmental, staging, and internal websites that aren’t publicly accessible. This function is by way of tunneling software that creates a secure connection between the BrowserStack servers and the local machine.
Integration with Development Environments
The ability to integrate with local development environments means teams can identify issues earlier in the development cycle, saving time and reducing costs associated with late-stage bug fixes.
5. Collaboration and Integration
Extensive Integration Options
BrowserStack boasts superior integration capabilities with popular development and project management tools like JIRA, GitHub, and Slack. These integrations help streamline workflows by allowing teams to share results and collaborate directly within the tools they use daily.
Real-time Collaboration Features
The platform enables real-time browser testing and debugging, which can be shared among team members instantly, enhancing communication and efficiency during the testing phases.
In Summary
BrowserStack’s robust features make it an all-encompassing solution for organizations requiring thorough testing across various devices and browsers. Its commitment to providing up-to-date technology and secure testing environments makes it a formidable tool in the arsenal of any development team focused on delivering flawless user experiences across all platforms.
Marathon Cloud Analysis
Marathon Cloud stands out in the automation testing tool market, promising to complete any size test suite within 15 minutes. The platform achieves this commitment to speed and efficiency through innovative test management and dynamic resource allocation.
1. Pricing and Plans
Simple Pay-As-You-Go Model
Marathon Cloud has many advantages, and simplicity in pricing is undoubtedly one of them. The pricing structure is designed to provide flexibility and control over testing costs without adding confusion, which it accomplishes quite well.
The service charges a straightforward $2 per device hour. This configuration allows organizations to scale their usage based on current testing needs without the requirement for long-term commitments.
Marathon’s structure is a major plus for organizations looking to explore options and is particularly beneficial for projects with variable testing demands.
Highly Cost-Effective for Large-Scale Testing
Given Marathon’s rapid test execution, many more tests can be completed in fewer device hours. This feature helps keep costs low even under extensive use, making it an economical choice for small and large projects and companies.
2. Device and Browser Coverage
Infinite Virtual Devices
Another innovative testing approach of Marathon Cloud is its provision of unlimited virtual devices. This feature allows for immense scalability and flexibility, enabling simultaneous testing across multiple environments without the typical wait times associated with limited device availability.
Dynamic Scaling
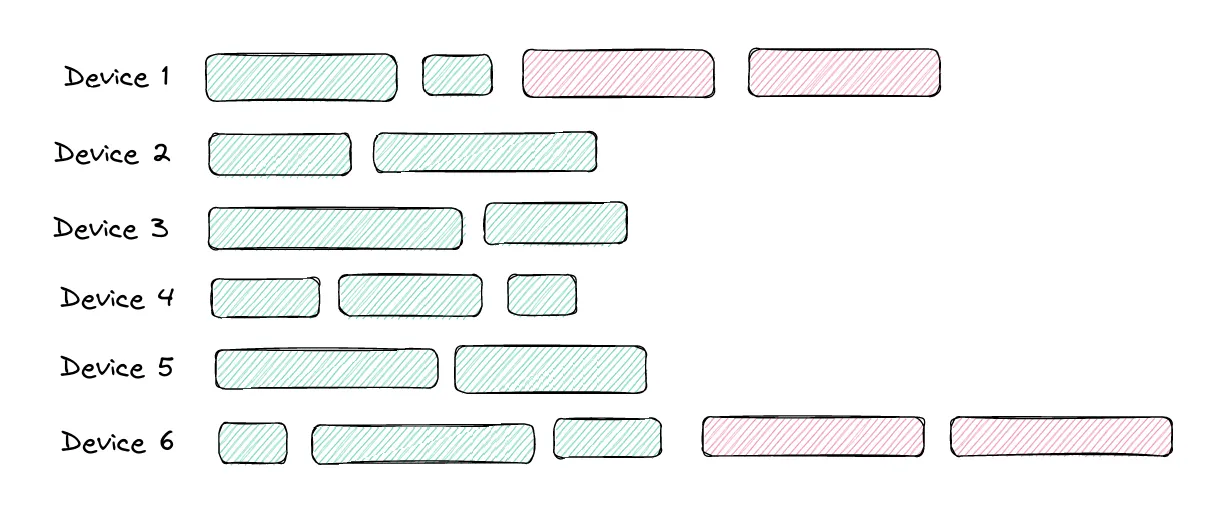
The platform automatically scales the number of virtual devices based on the test load, ensuring that all tests are completed within the stipulated time frame. As a result, the bottlenecks often encountered in testing cycles are eliminated.
3. Automated Testing Capabilities
Optimized for Speed with Smart Balancing
Marathon Cloud uses advanced algorithms to distribute tests dynamically across the available devices, ensuring optimal utilization and balanced workloads. Therefore, all tests are completed within the 15-minute window, regardless of the total number of tests.
Automatic Retries for Flaky Tests
The system automatically retries failed tests, reducing the human effort required to manage flaky tests that might otherwise need manual intervention. This feature has a two-fold benefit:
- Time-saving
- Greater accuracy in test outcomes
4. Local Testing Capabilities
Emphasis on Cloud-Based Testing
Marathon Cloud does not provide traditional local testing capabilities. But don’t worry. When you think you’ve found a fault, you realize its cloud-based infrastructure is designed to securely and efficiently accommodate all testing scenarios, so there’s no problem there.
This setup is effortless and ideal for teams that prefer to avoid managing their hardware or software environments for testing.
5. Collaboration and Integration
Enhanced Reporting Tools
Marathon Cloud integrates with popular reporting frameworks, such as Allure’s open-source platform, facilitating detailed insights into test results. This capability allows teams to quickly understand the causes of failures and track improvements over time.
Support for Custom Reporting
In addition to standard reporting tools, Marathon Cloud enables integration with other customized reporting solutions, allowing teams to maintain continuity in their test reporting practices.
In Summary
Marathon Cloud is a novel and robust solution for businesses prioritizing quick turnaround times in their testing cycles. Its ability to deliver rapid, scalable, and efficient testing across unlimited virtual devices makes it an exceptional tool for companies looking to maintain high testing standards without physical device limitations.
Takeaway
In the competitive arena of automation testing tools, LambdaTest, BrowserStack, and Marathon Cloud each provide distinct advantages, making them leaders in their respective niches. LambdaTest and BrowserStack have been stalwarts in the field and are known for their comprehensive testing environments and integration capabilities.
They offer the reliability and depth required for thorough cross-browser testing across numerous devices and platforms, making them invaluable for developers needing extensive support and functionality.
However, it’s impossible to overlook Marathon Cloud’s innovative strides. Marathon Cloud has swiftly distinguished itself as a newer player with its revolutionary approach to testing automation.
By promising and delivering test completion within 15 minutes, irrespective of test suite size, Marathon Cloud addresses one of the most critical challenges in software development—time. This feature boosts productivity and dramatically shortens the feedback loop, allowing teams to iterate faster and more effectively.
Marathon Cloud’s straightforward pricing model further enhances its appeal, especially for projects with fluctuating testing needs. Its capability to dynamically scale virtual device use ensures efficient resource management, which can be particularly cost-effective for both small-scale projects and large enterprises.
The platform’s focus on cloud-based testing solutions also means that teams can minimize the overhead of maintaining hardware and complex setups, thus simplifying the testing process.
While it may still need to have the broad real-device coverage of BrowserStack or the established market presence of LambdaTest, Marathon Cloud’s non-traditional approach is poised to set new standards in the testing domain.
For organizations prioritizing speed and efficiency without sacrificing quality, Marathon Cloud emerges as a compelling choice, potentially reshaping future expectations for automation testing tools.
As the software development landscape continues to evolve, the choice of a testing tool will heavily depend on specific project requirements and organizational priorities. Whether it’s the depth and reliability of BrowserStack, the accessibility and versatility of LambdaTest, or the innovative efficiency of Marathon Cloud, each tool offers unique benefits.
Understanding these can help you leverage the right solutions to achieve optimal outcomes in your software development lifecycle.
Do you have more questions about LambdaTest vs. BrowserStack vs. Marathon Cloud SaaS? Ask away in the EU Discord!